
おはこんばんちはMajinです。
久々のWordPressネタなんですがソーシャルボタンが物足らないなーってことで導入した手順などを、
STINGER5には元々ソーシャルボタン「twitter」「facebook」「google+」「hatena」が用意されているんですが、
普段からソーシャルメディアをたくさん使っているので、最低限自分が使っているソーシャルメディアのソーシャルボタンは付けたいかなと、
いろんな手法があるんですが、今回はプラグイン「WP Social Bookmarking Light」を使いました。
このプラグインを選んだのは、
・”最低限自分が使っているソーシャルメディア”の数の多さをカバーしてくれる(Pinterest未カバーでしたが)
・日本のソーシャルメディアにもちゃんと対応している
・プラグインの更新頻度、新サービス対応速度
が満たされていたからです。
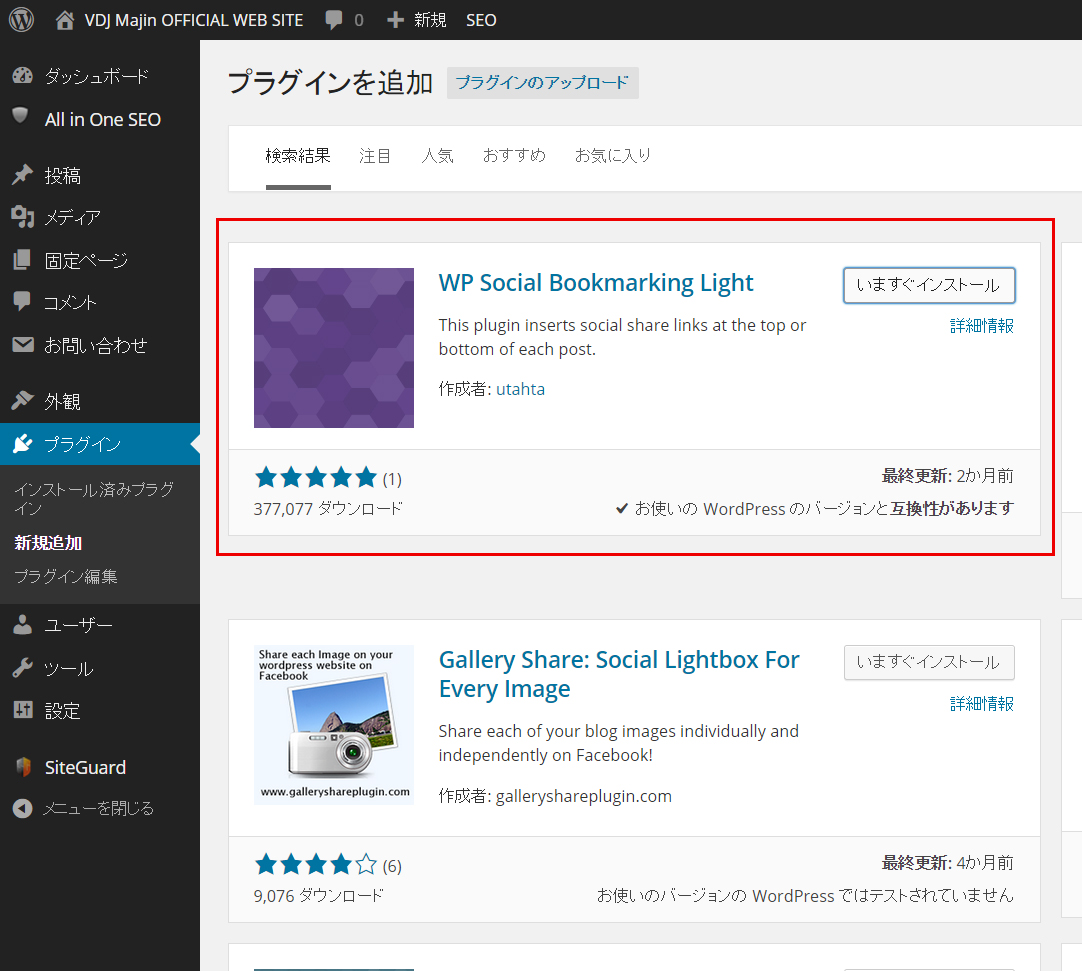
いつものごとく「プラグイン」「新規追加」で”WP Social Bookmarking Light”を検索

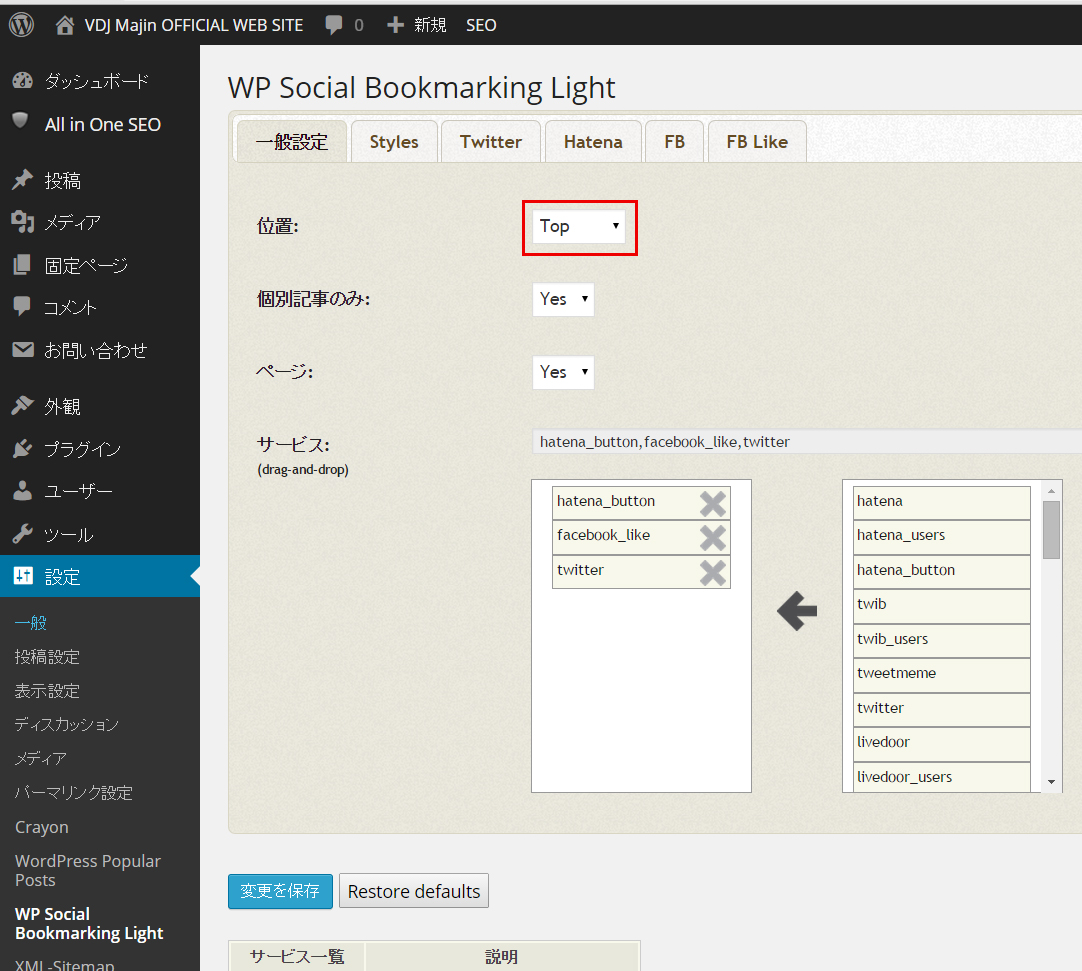
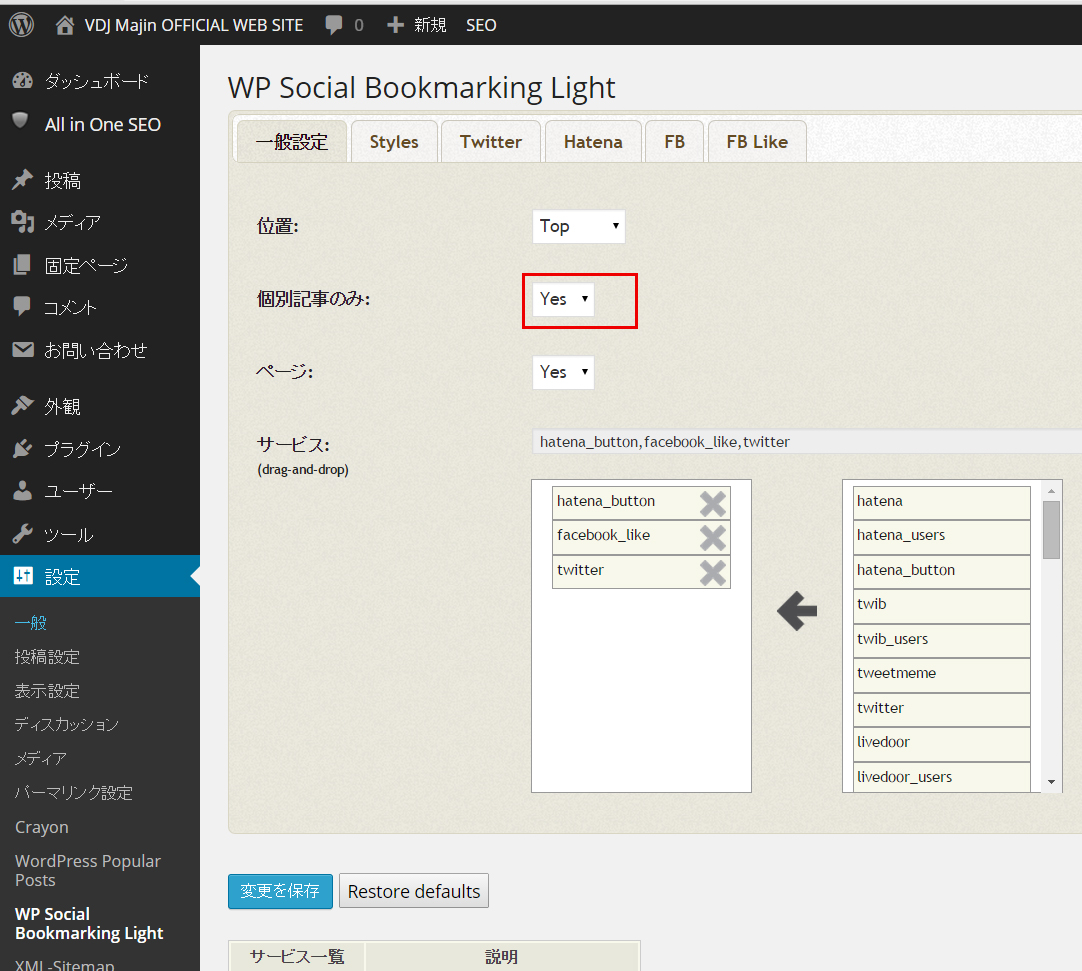
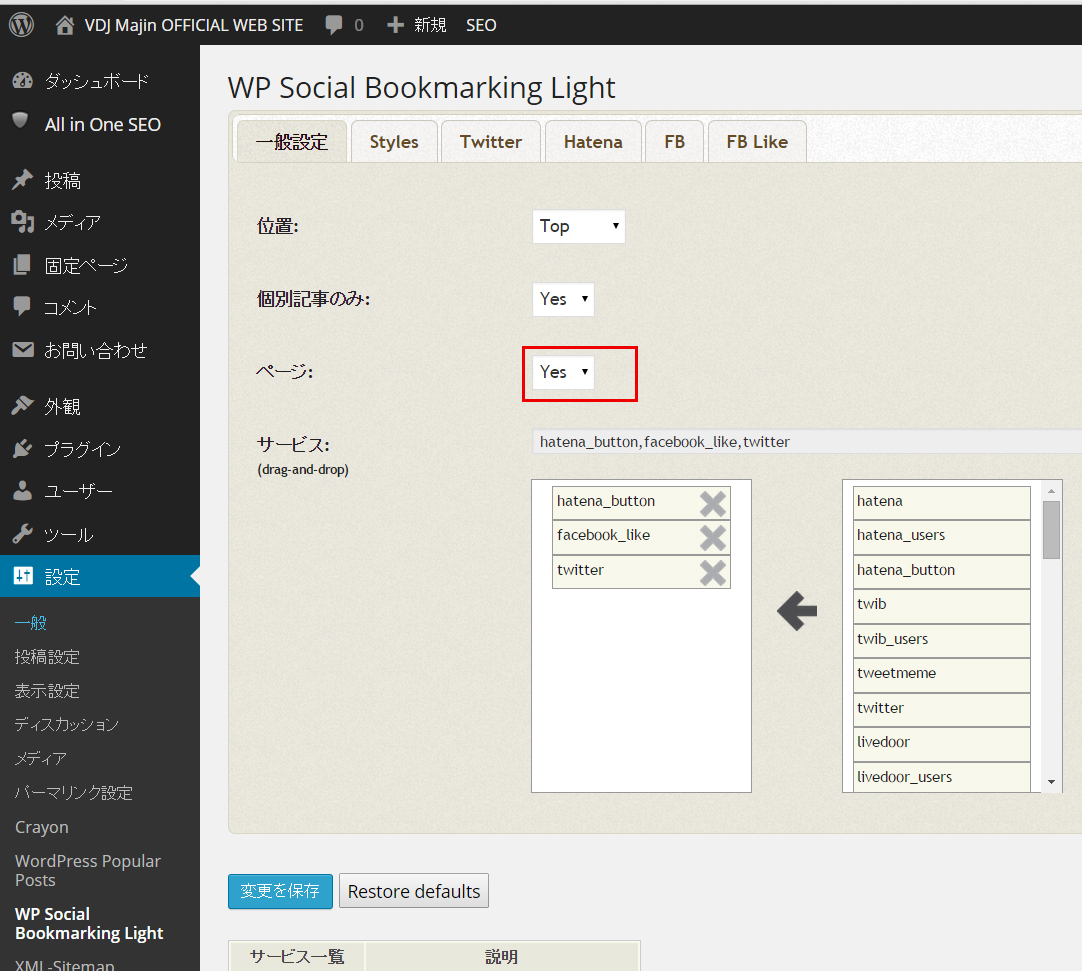
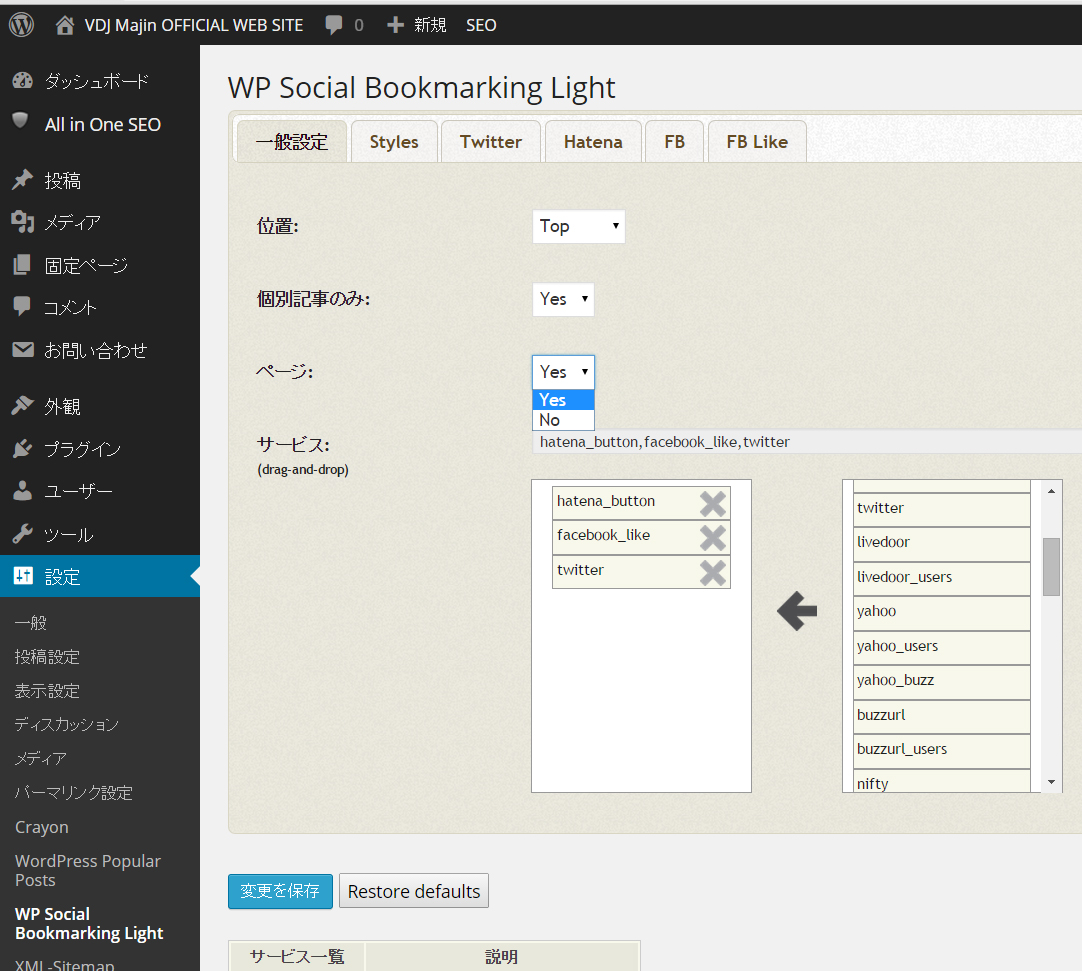
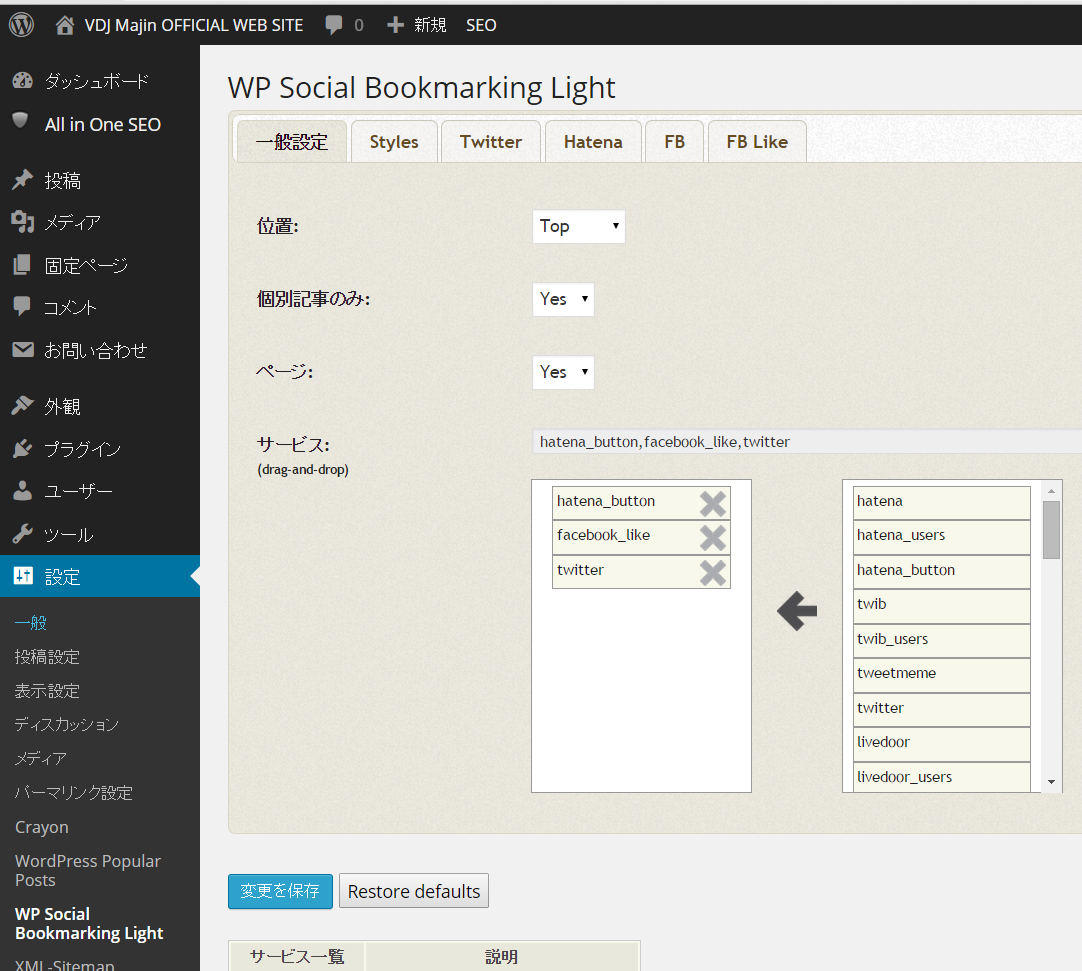
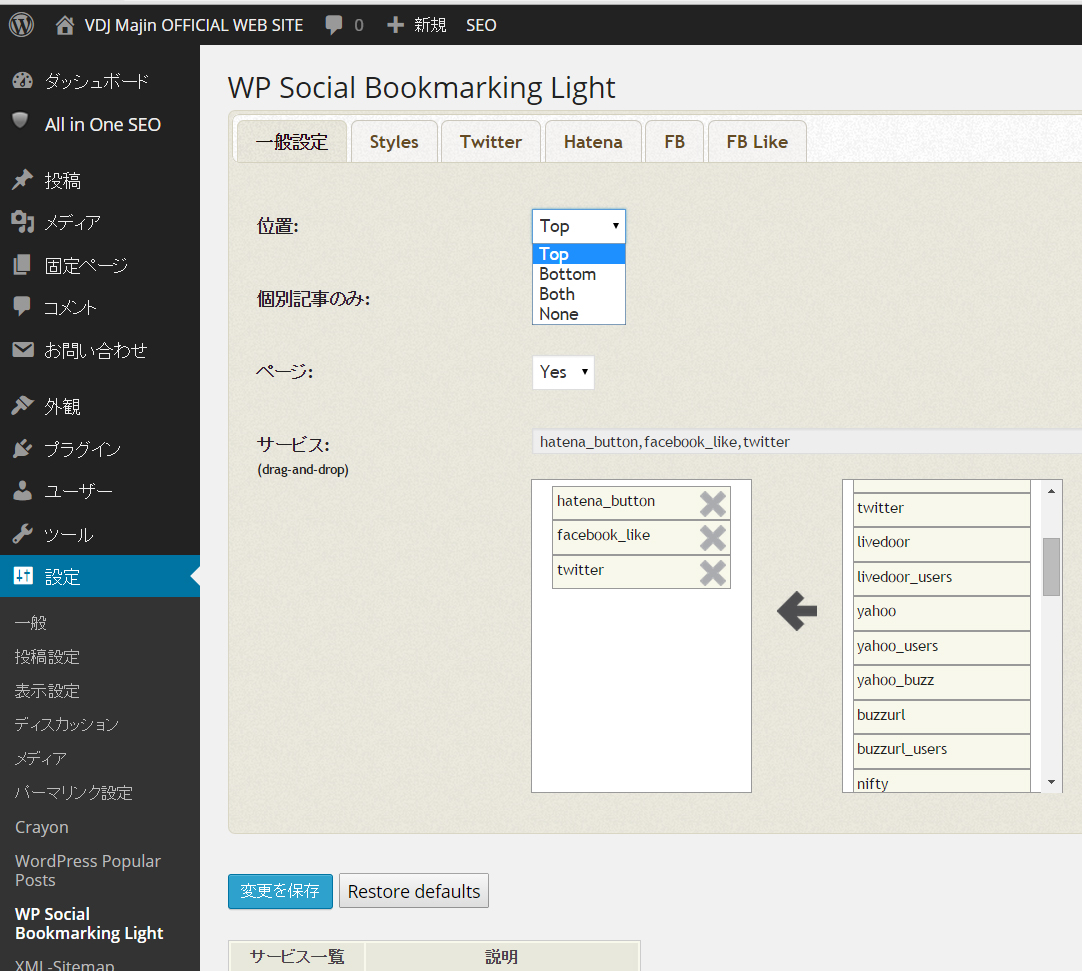
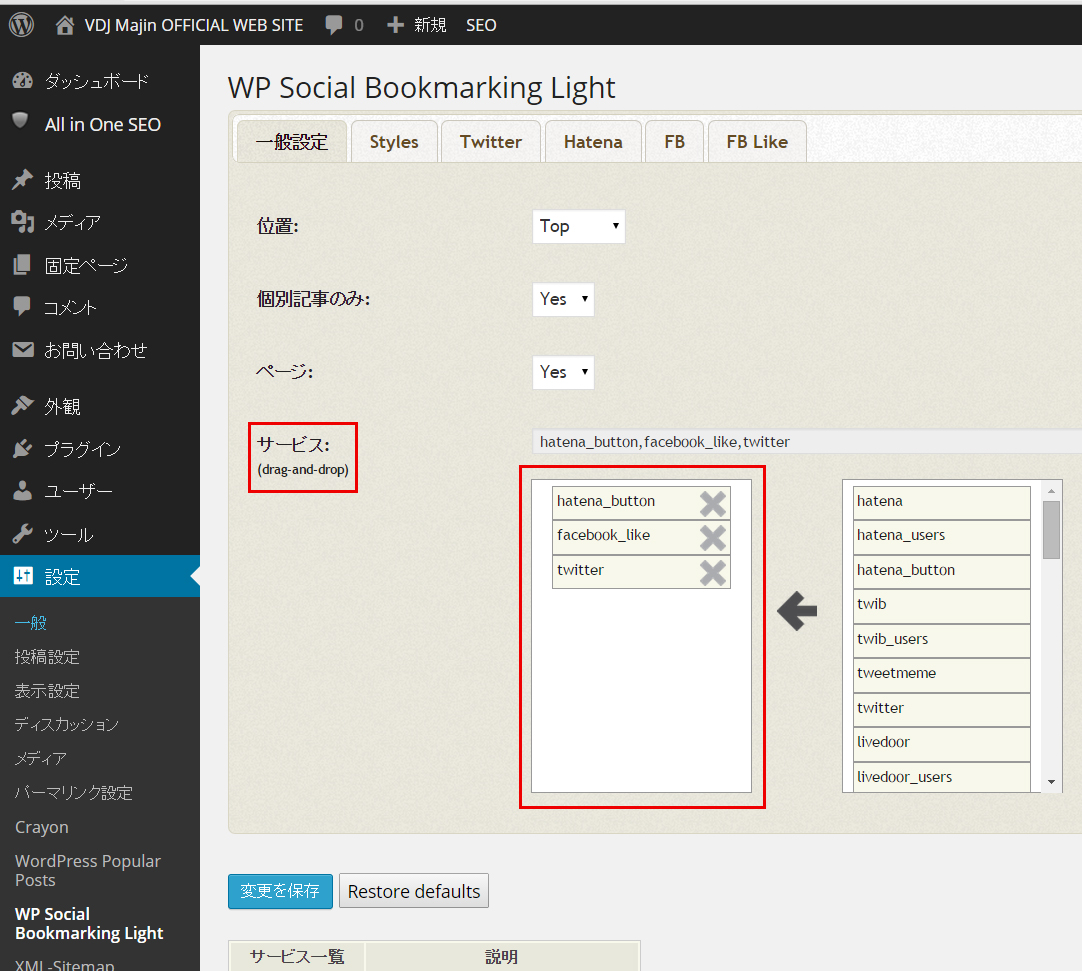
WordPress左メニューから「設定」「WP Social Bookmarking Light」で下記の設定画面

配置は「Top」ページ上部「Bottom」ページ下部「Both」上下に表示「None」表示無し、です。

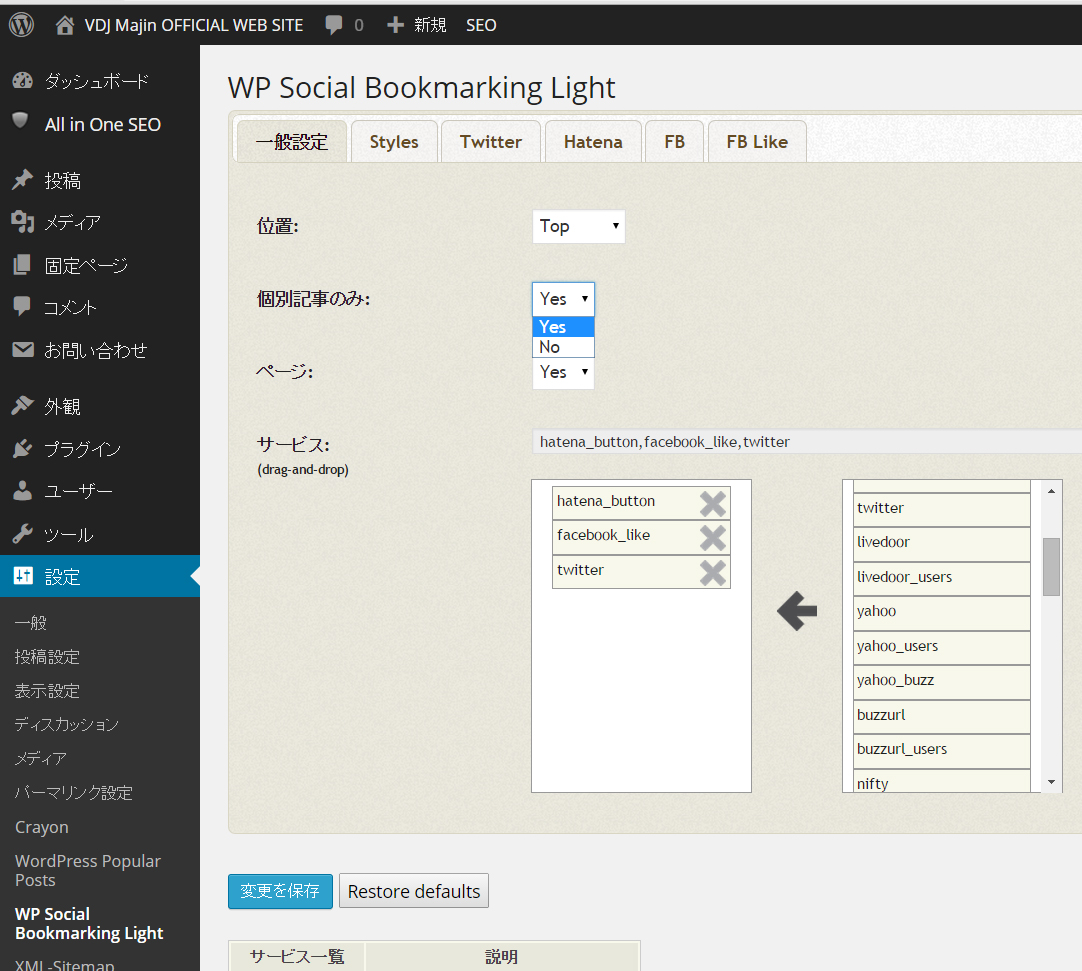
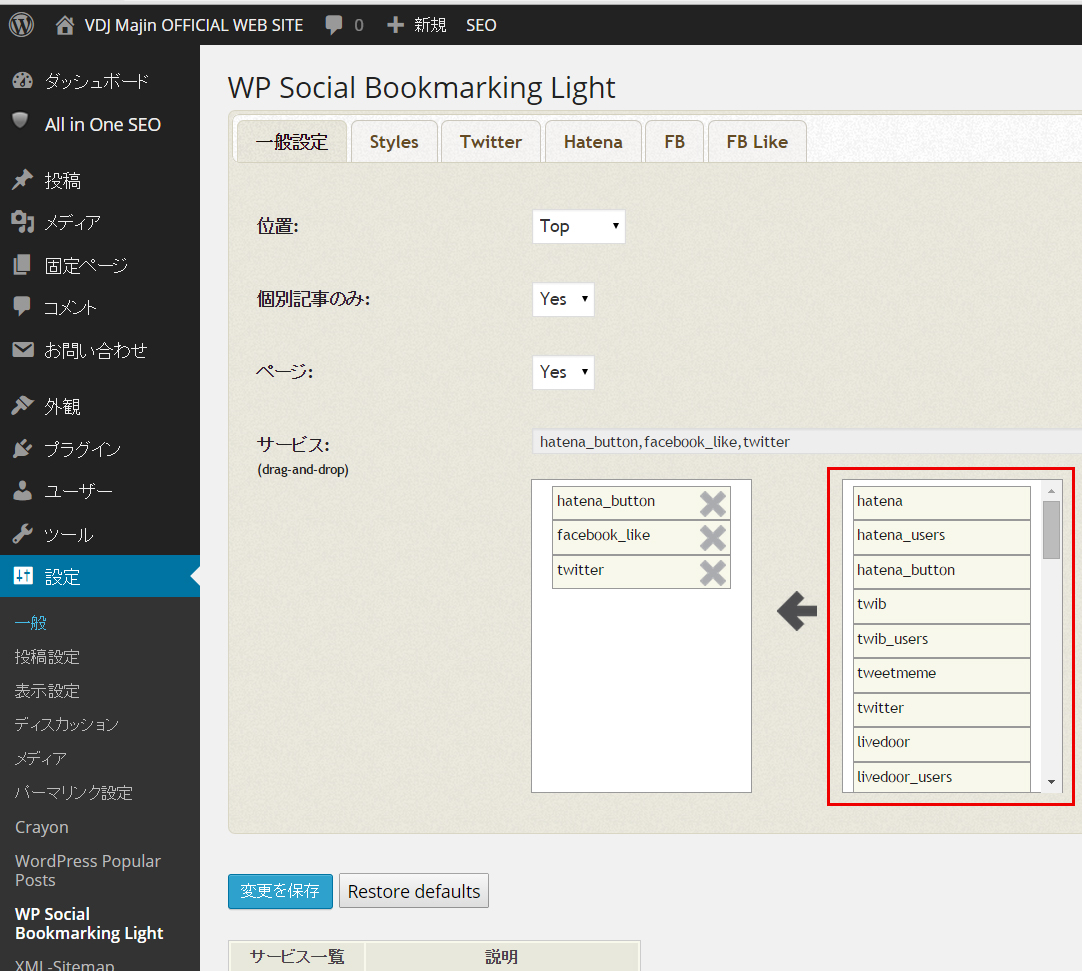
「サービス」はソーシャルボタンを表示したいソーシャルメディア選択です

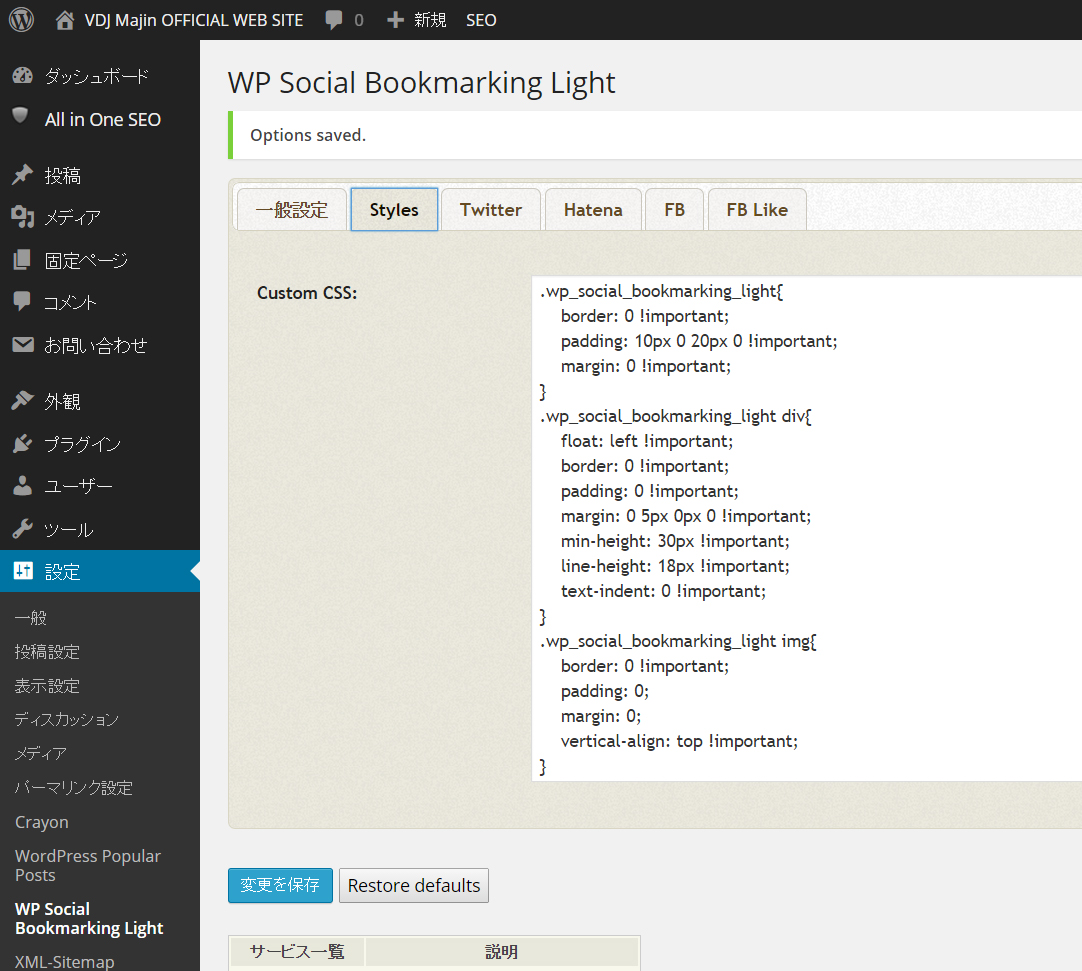
タブメニュー「Styles」はスタイルシートの記述設定です。スタイルシートが分かる方はここでデザインをいじくってみてはいかがでしょうか。

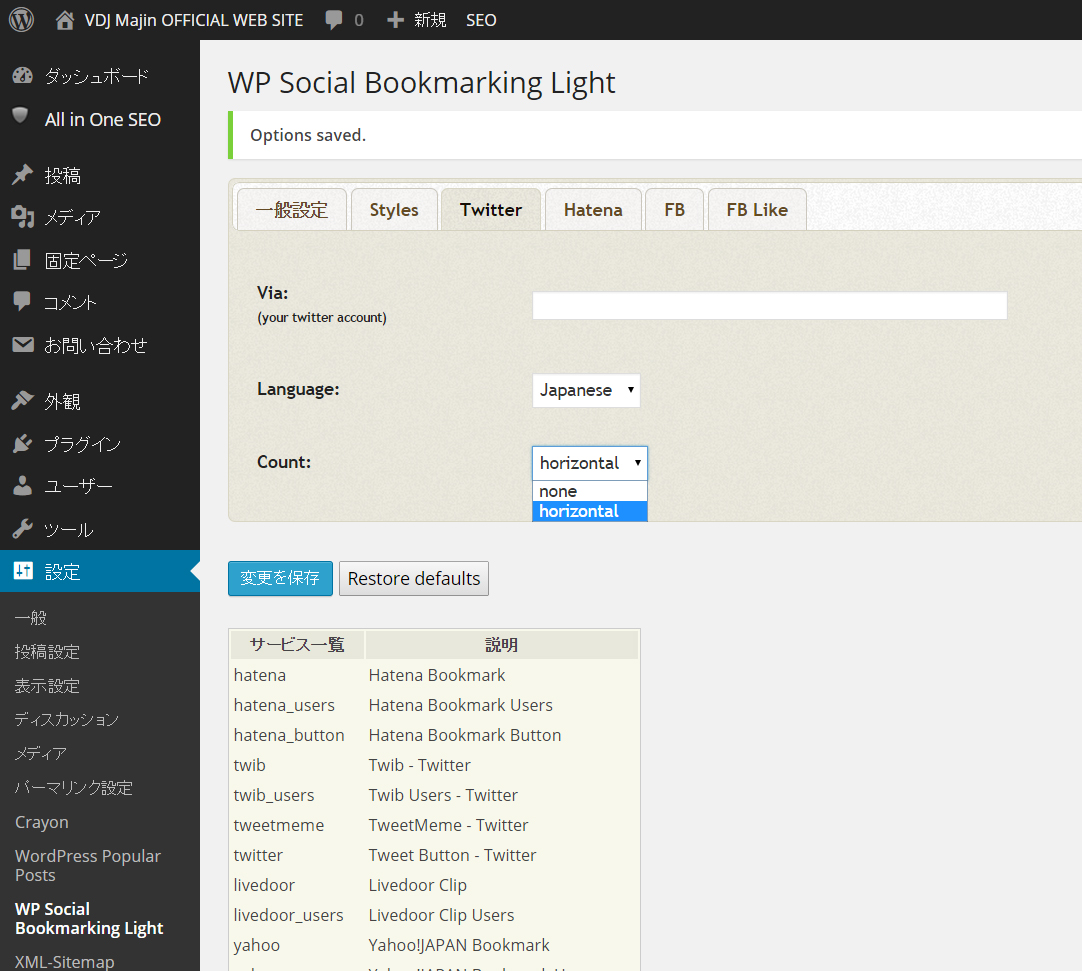
次のタブメニューから選択したソーシャルメディアのソーシャルボタンの設定です。
ちなみにtwitterの場合「horizontal」カウント数字表示あり「none」で表示無しです
自分好みに設定を色々試してみましょう。

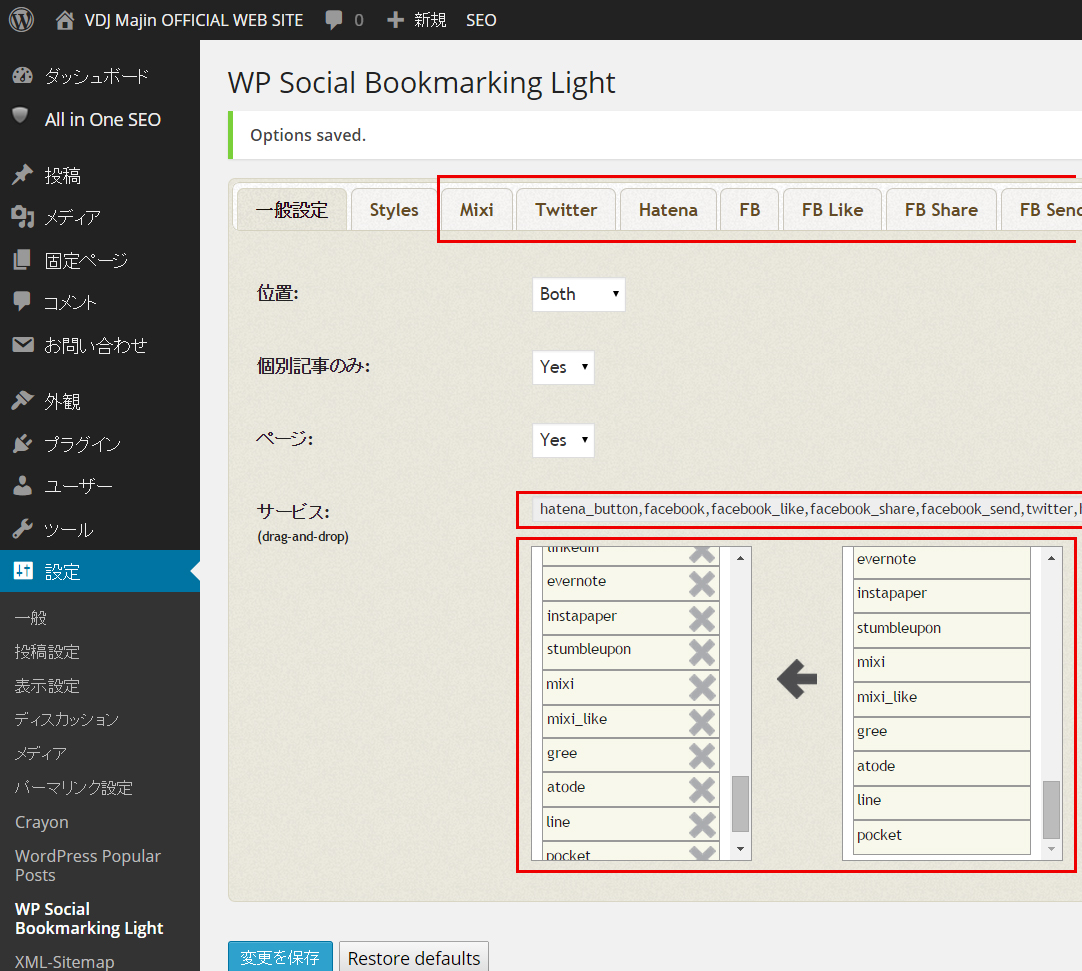
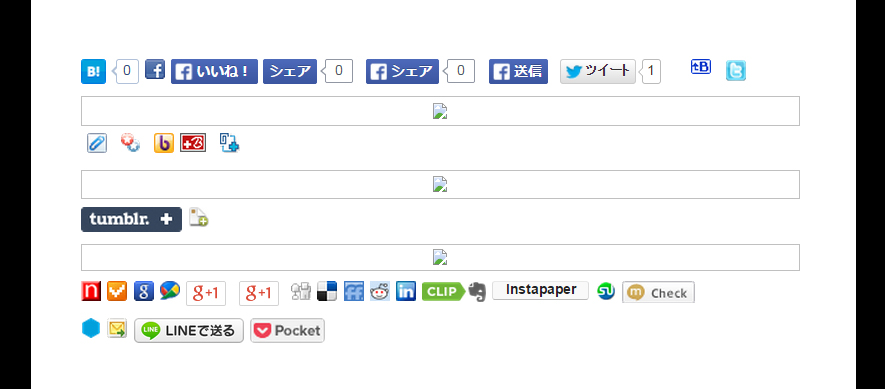
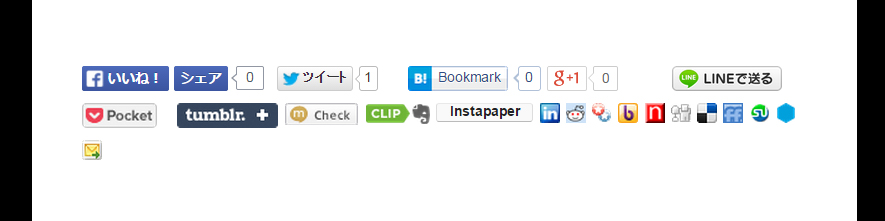
実験がてらに全部選択してみました。
で一通り設定して「プレビュー」したのですが、
三箇所壊れてますねぇ、なんでか調べたらサービス終了してました。
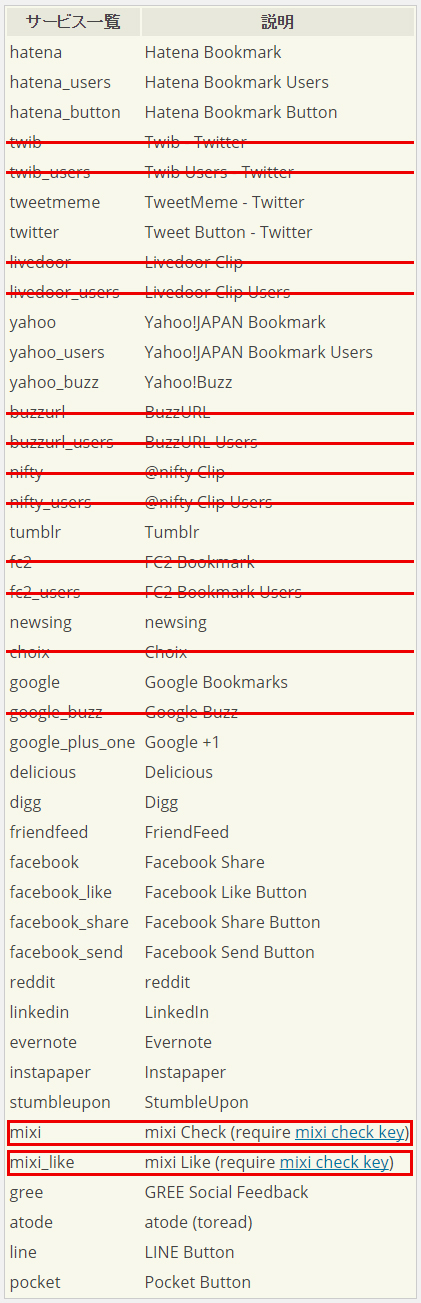
一個一個試したので下記にサービス終了などで不具合が出るソーシャルボタンに赤線引いておきました。
※mixiは要注意「ミクシィ デベロッパー」に登録が必要です。

不具合が出るソーシャルボタンを外し順番を変えたり(順番はサービス設置枠の上からの順番で表示されます)ボタンデザインを変えたりしてなんとなく整いました。

■サービス終了などで不具合が出るソーシャルボタン表(2015.03.01時点)

■私の設定
・facebook_like
・twitter
・hatena_button
・google_plus_one
・line
・pocket
・tumblr
・mixi
・evernote
・instapaper
・linkedin
・reddit
・yahoo
・yahoo_buzz
・newsing
・digg
・delicious
・friendfeed
・stumbleupon
・gree
・atode
※ソーシャルボタンをたくさん付けると読み込みが遅くなりますので程ほどに
?⇒〆の三行
1.早くPinterestもカバーして欲しい!
2.STINGER5の元々ソーシャルボタンをどうしようかな!
3.ちょっとスタイルシートいじるかな!
でした