前回(とっても簡単!自分のWEBサイトにSpot.IMを導入してSNS機能を付けちゃおう!)はWordPressの実験だけで終わってしまったので、
今回は各種ブログにも簡単に設置できるかどうか検証してみました。
結論から言うとSpot.IM導入はやっぱり簡単!
Spot.IMの管理画面でEmbed Codeのボタンをクリックして
Embed Your Spotの画面でEmbed Codeをコピーしておいて下さい
準備が整ったらお使いになっているブログへジャンプしてください
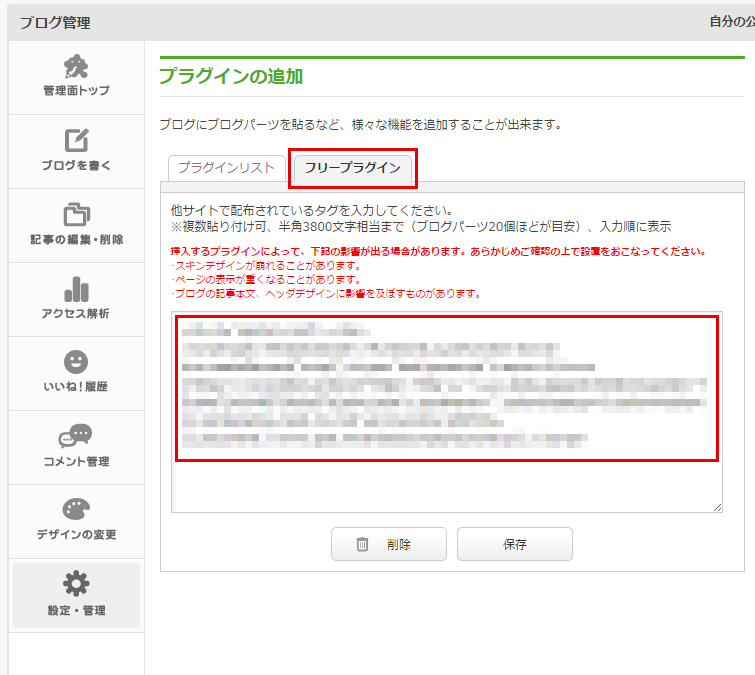
[アメブロ編]
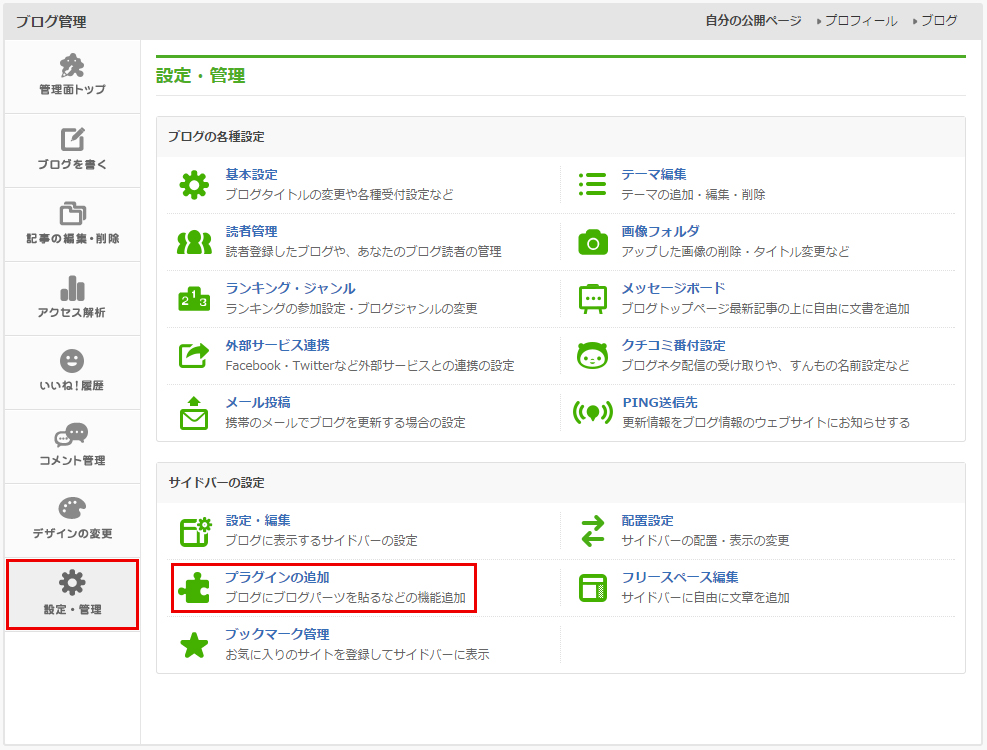
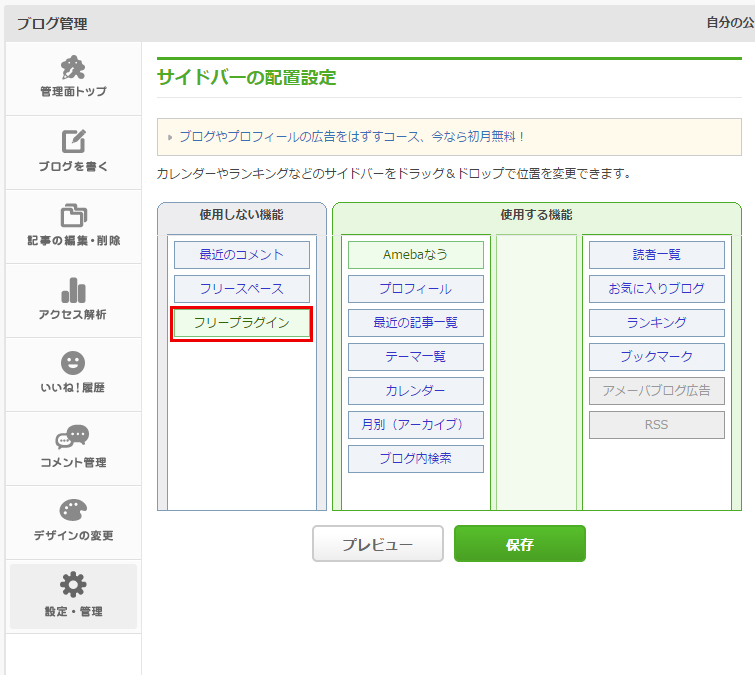
「フリープラグイン」のタブをクリックしテキストエリアへ“Embed Code”をコピーして下さい

なんて簡単なんでしょ!
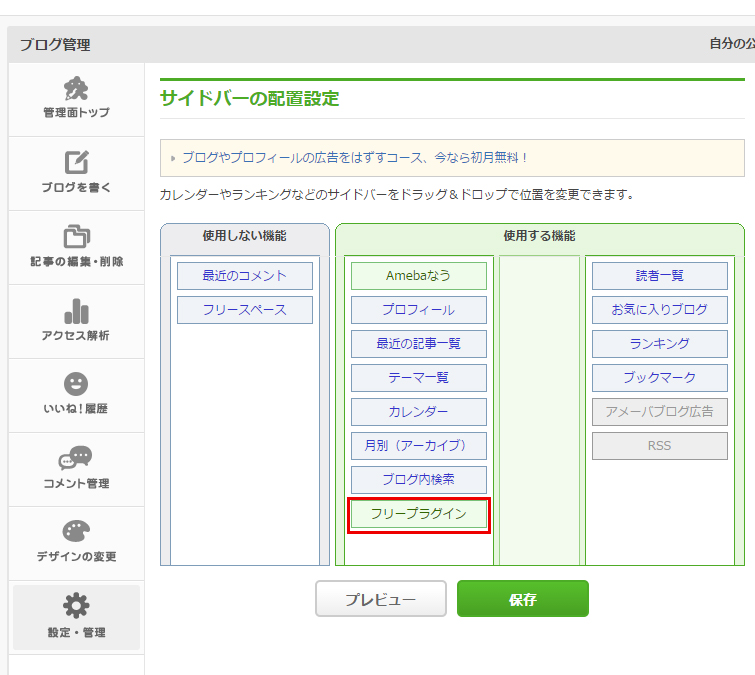
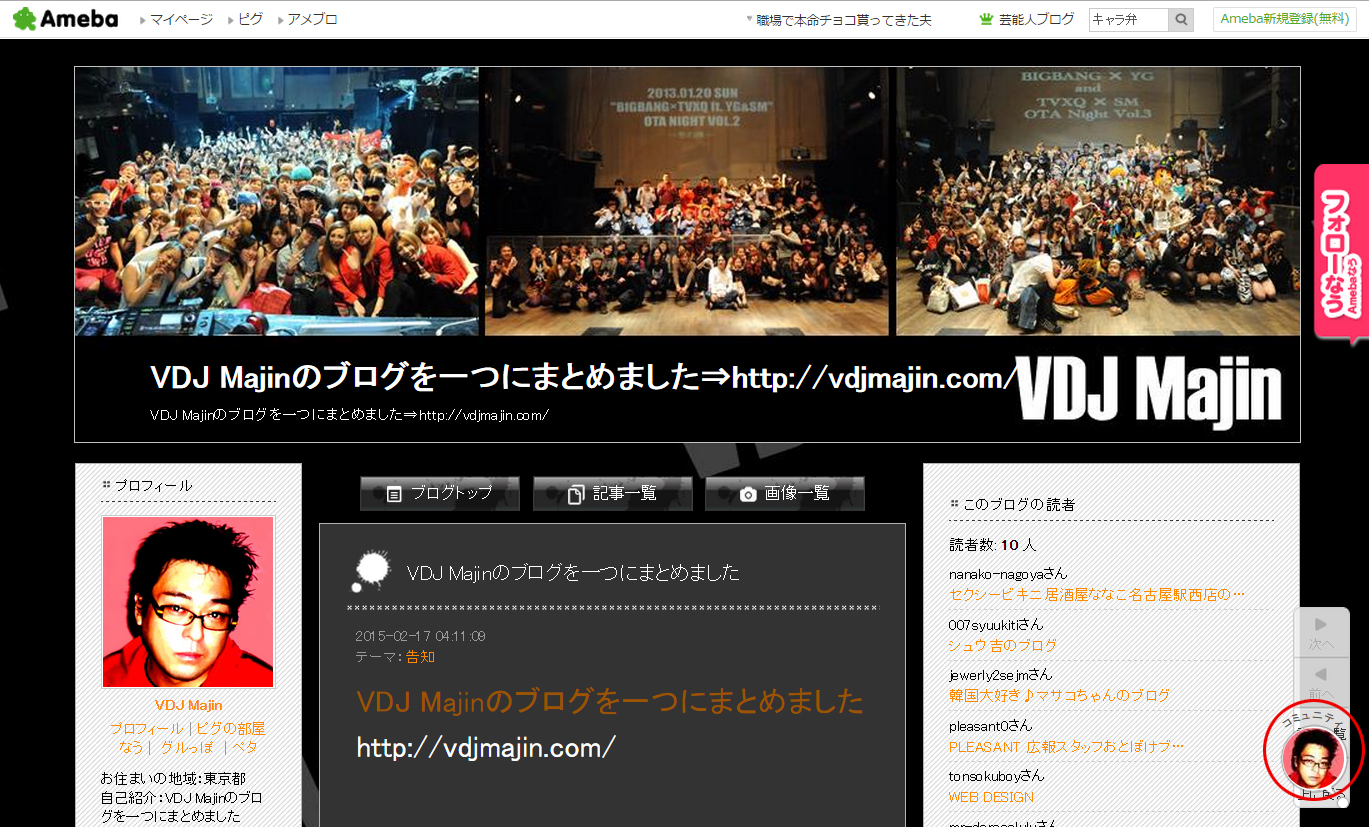
ブログトップに丸いコミュニティアイコンが右か左下に表示されていたら導入完了です。

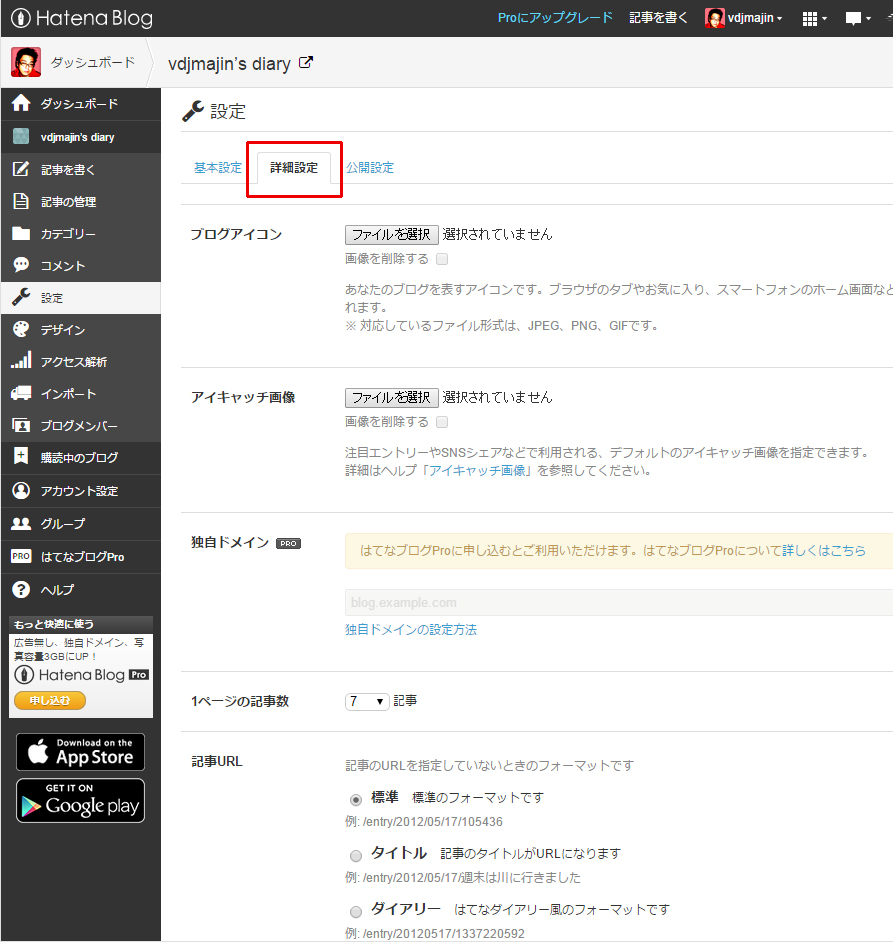
[はてなブログ編]
自分のブログにログインしてプルダウンメニュー「設定」をクリック

設定ページの「詳細設定」からページ下部“headに要素を追加”の項目を探して

ブログトップに丸いコミュニティアイコンが右か左下に表示されていたら導入完了です。

[adsense]
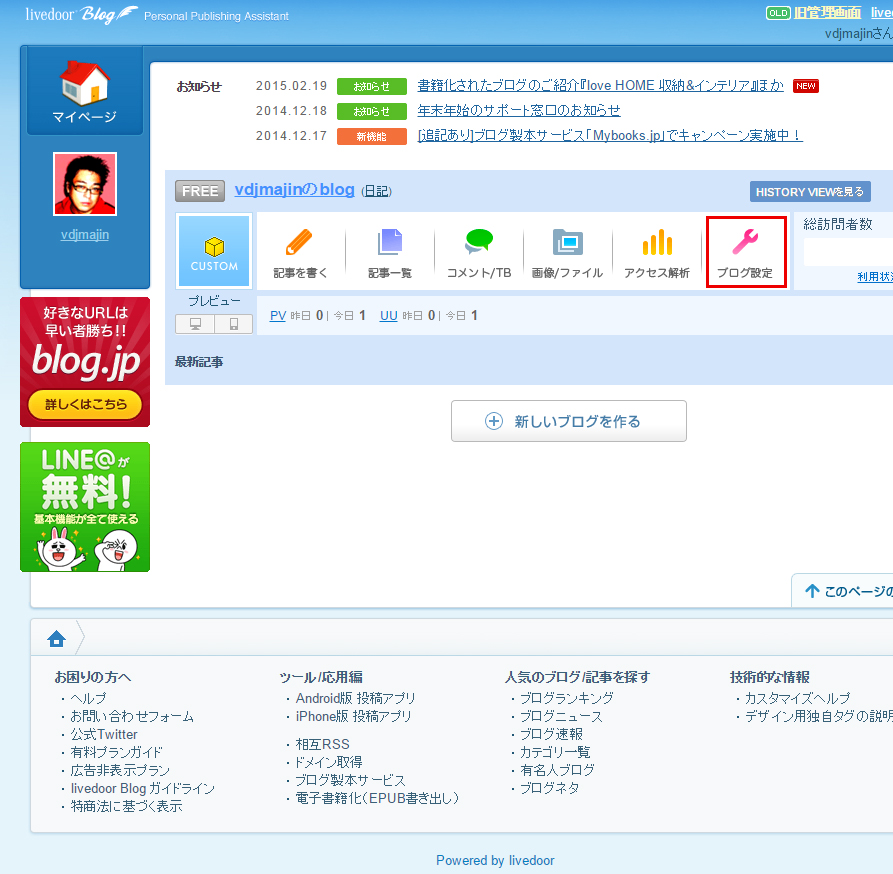
[livedoorブログ編]
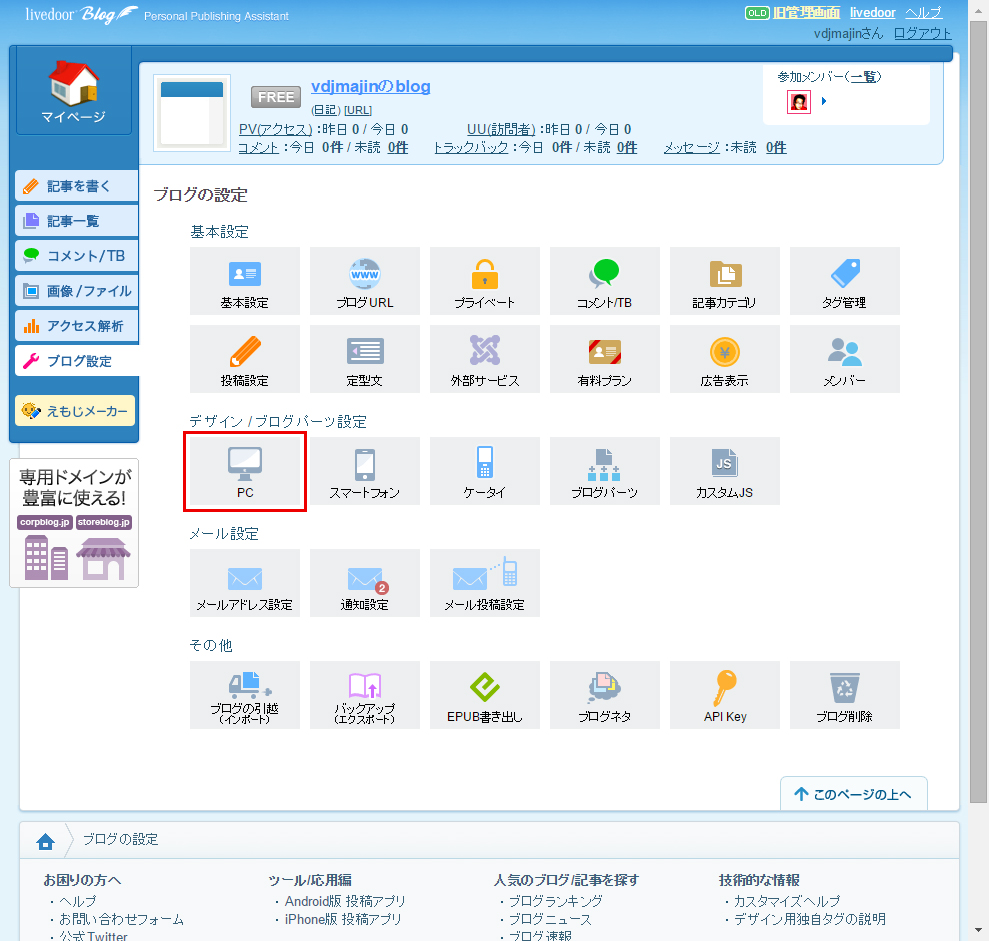
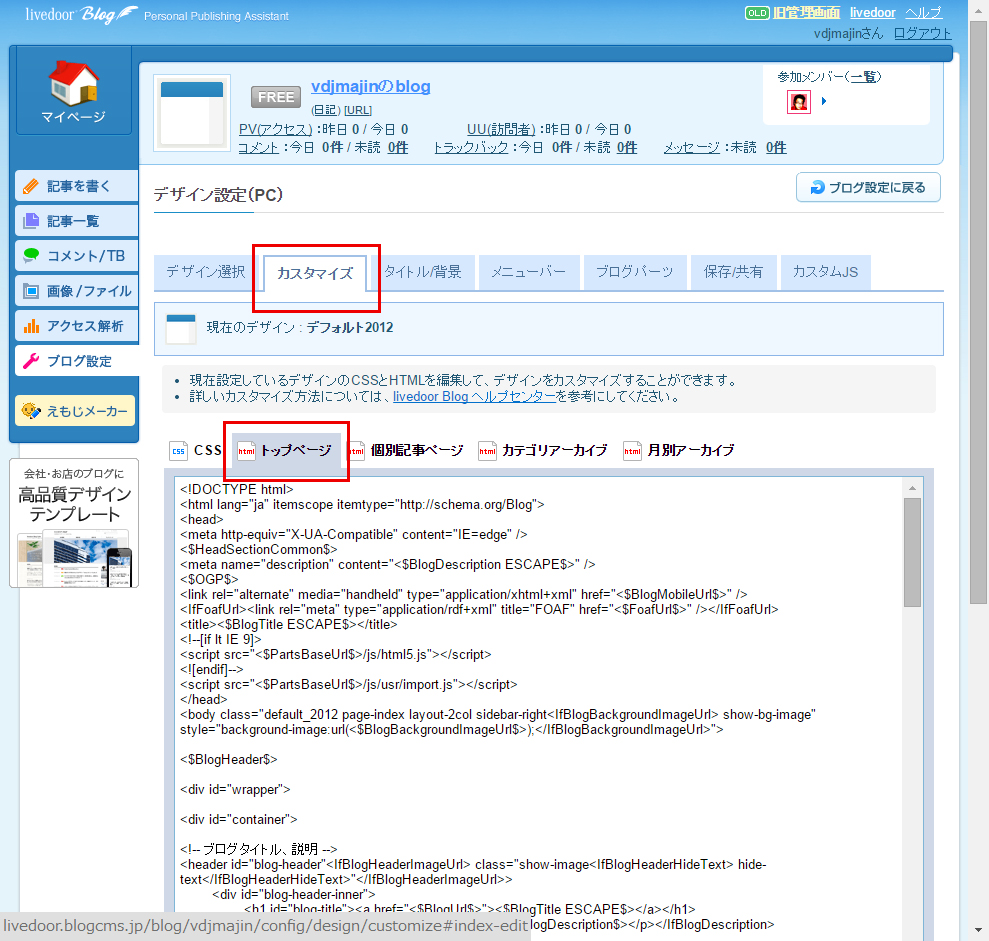
自分のブログにログインして「管理ページ」をクリック
「ブログ設定アイコン」をクリック

デザイン設定のPCページになるので「カスタマイズ」から「トップページ」タブを選択

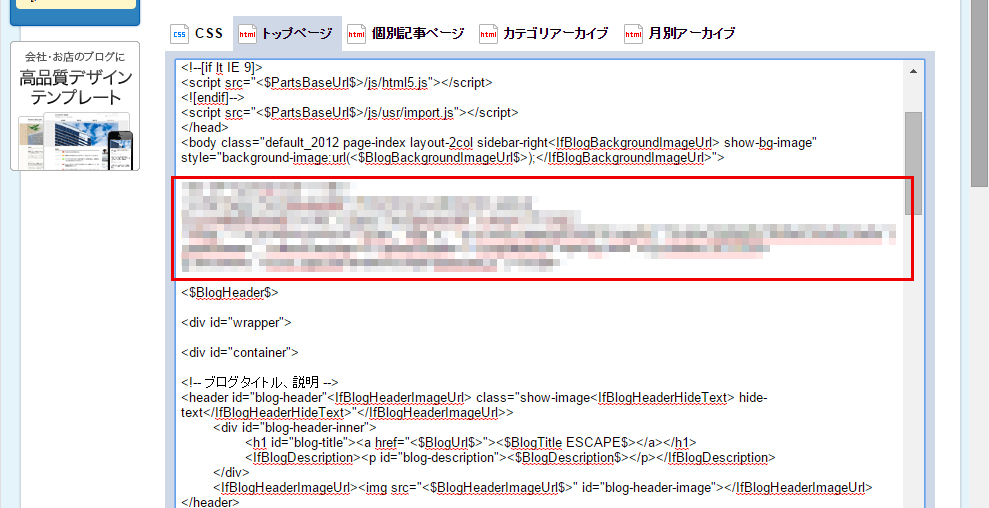
body class=”…”タグのすぐ下に“Embed Code”をコピーして下さい

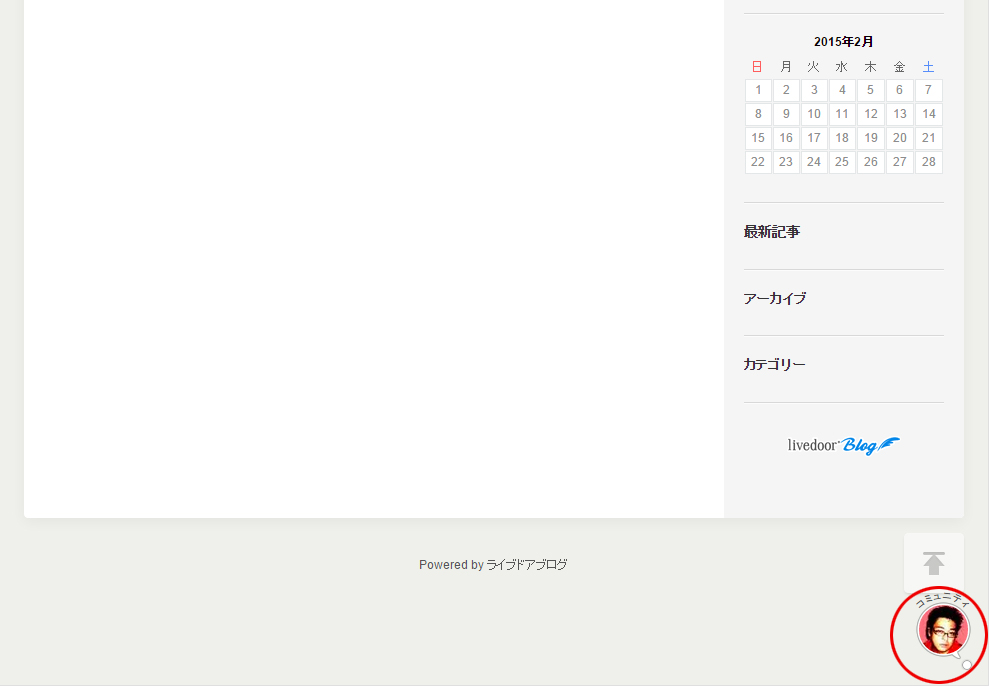
ブログトップに丸いコミュニティアイコンが右か左下に表示されていたら導入完了です。

[tumblr編]
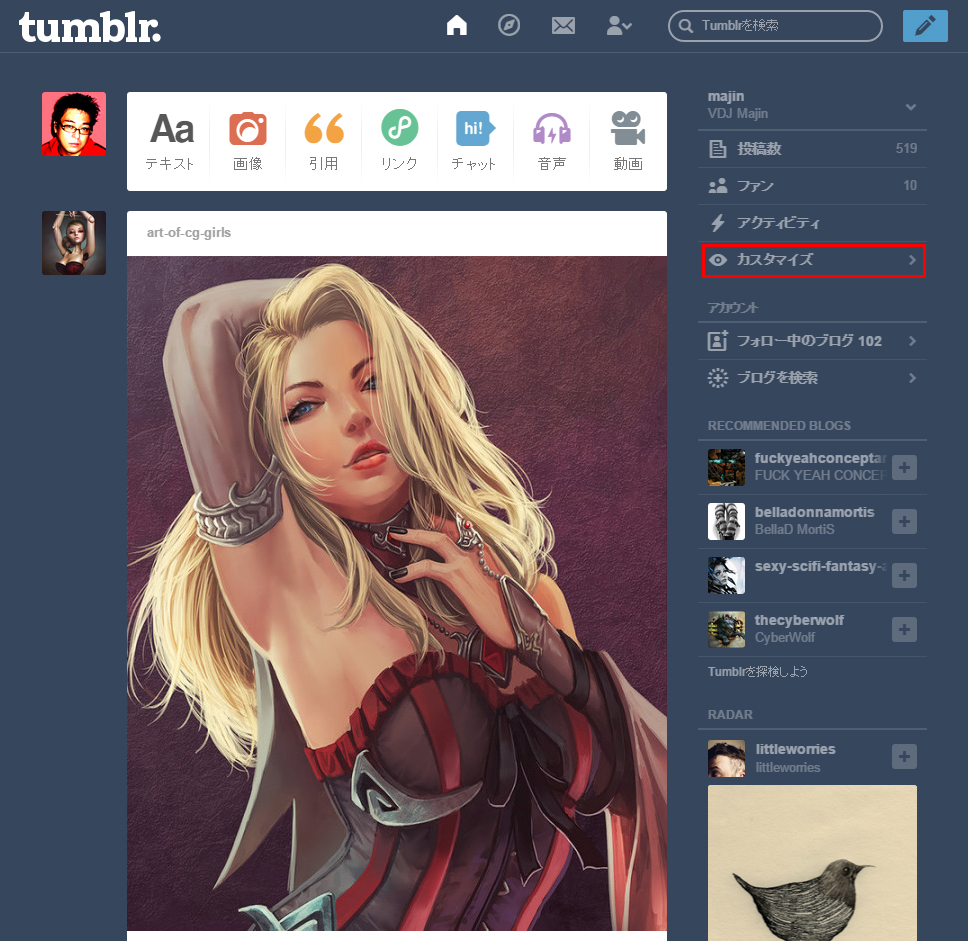
tumblrにログイン、トップ画面の「カスタマイズ」メニューから

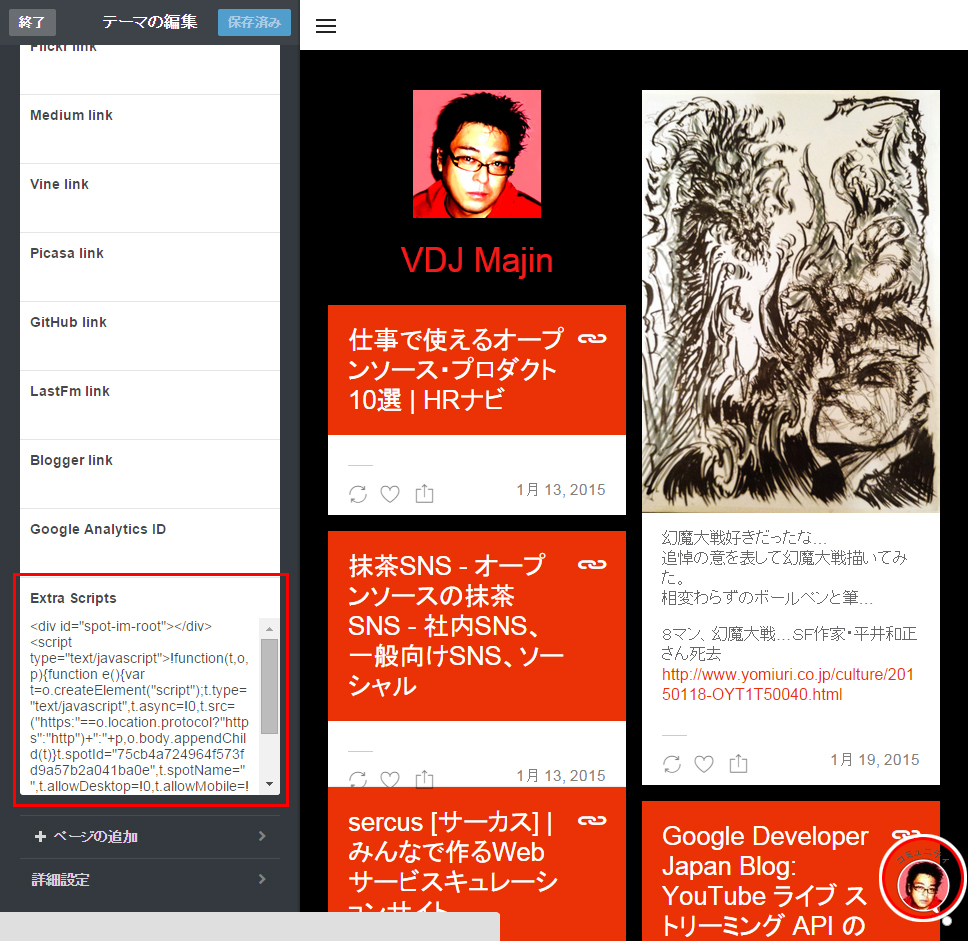
テーマの編集ページへ
tumblrの場合はテーマで異なると思うが、Extra Scriptsのテキストエリアへ“Embed Code”をコピーして下さい
保存を押すとすぐ反映され画面にコミュニティアイコンが出てきます

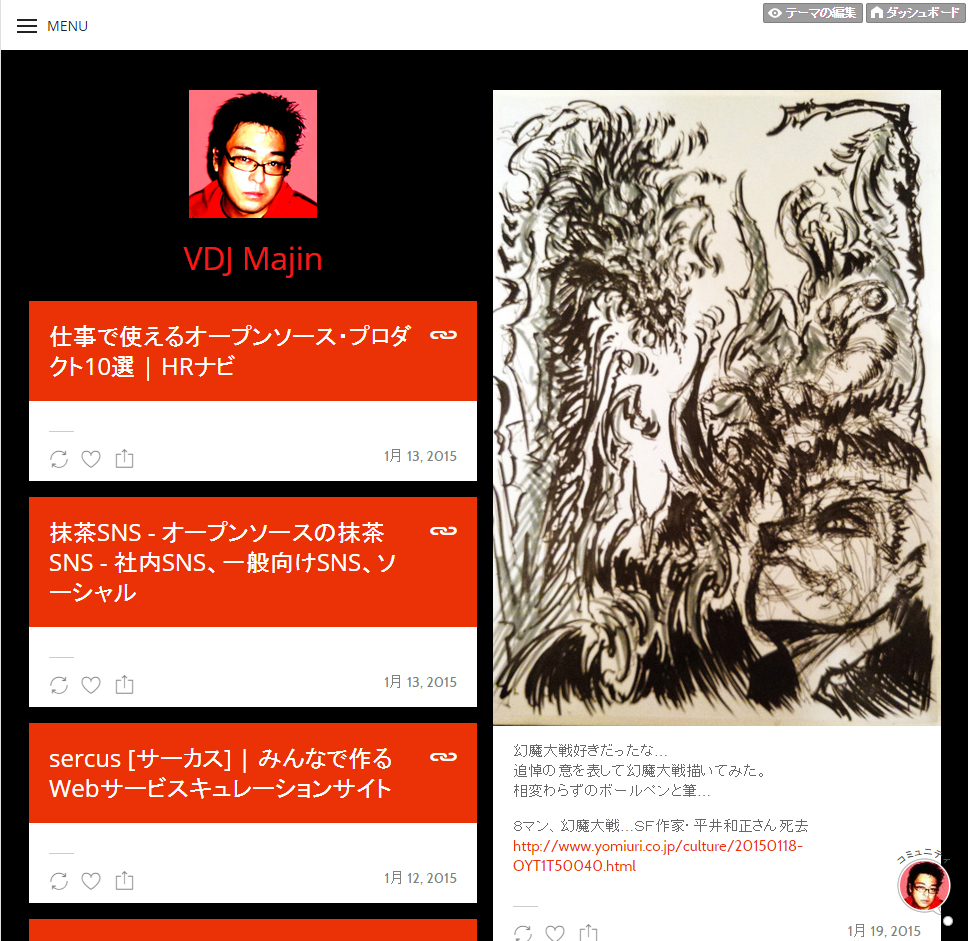
一応自分のURLから確認、ちゃんと丸いコミュニティアイコンが表示されてますね

ここまで実験してきて気付いたのだが本サイトも合わせて5箇所に同じタグで導入したが、全てちゃんと動いている。
自分が管理するするページ全てに導入して一元管理したり、友人どうしで同一のコードを埋め込めばなんか面白いことが出来そうですね。
⇒〆の三行
1.Spot.IMの導入はブログでも簡単!
2.やはり色んな可能性がありそう!
3.個人的な日記やブログもアイデアで面白くなりそう!
でした