自分のWEBサイトにLINEのようなSNS機能を付けちゃおう!
ってことでSpot.IMを導入します。
Spot.IMはWEBサイト上で訪問者の人とチャットができる便利なツールです。
■ではまずSpot.IMのサイトへ行きましょう
ピンクのボタン「Get Spot.IM Now」をクリックすると

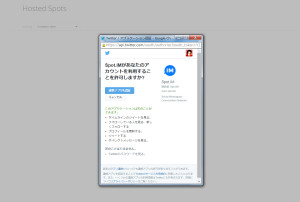
ログイン画面が出てくるので自分が登録している好きなSNSボタンをクリック

私はtwitterでログイン、いわゆるソーシャルログインですね。

ログイン出来たら画面左上メニューの「Create New Spot」をクリックして下さい

セッティングページになりますので、下記の設定を行ってください
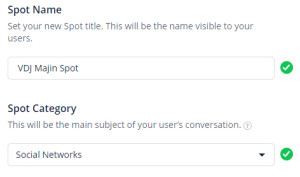
Spot Name:コミュニティーの名前
Spot Category:カテゴリー(私は ”social network” を選択しました)
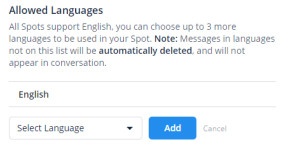
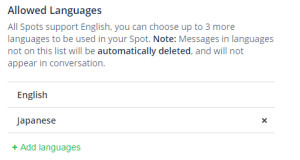
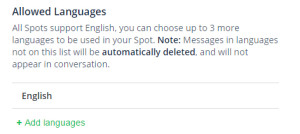
Allowed Languages:言語
Upload your Spot Logo:コミュニティーのロゴ
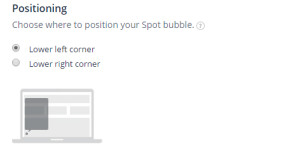
Positioning:Spotの配置(右下か左下)
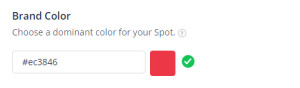
Brand Color:イメージカラーですかね
言語設定は最初に英語になっているので、使いたい言語を追加しましょう。

イメージカラーを決めます、ここで設定した色が上のSNS画面の基本色となります

全部設定が終わったら画面下のボタンをクリックですが、今回はWordPressで実験なので
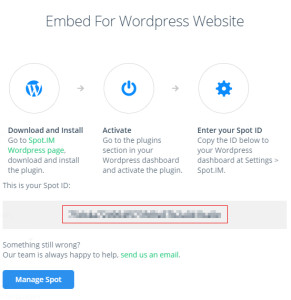
右側の「For WordPress Users」をクリックします
下記の画面が出てきます、画面中央ぐらいに(赤枠で囲った位置)コードがありますので
そのコードをテキストファイルなんかにコピーしておいてください

[adsense]
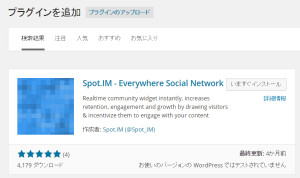
■次にSpot.IMのWordPressプラグインをインストールしましょう。
インストールして有効化してください
このとき最新バージョン 4.1.1のWordPressでは動作確認が出来ていないと出ますがちゃんと動きました。
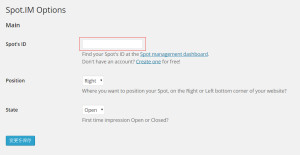
プラグインの設定で下記の画面がでますので“Spot’s ID”の欄に先ほどコピーしたコードを入力して下さい

これで設定は完了です。
■では確認してみましょう!
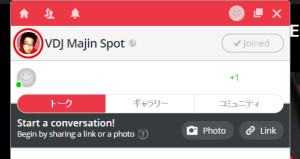
ちょっと分かりにくいですが自分のサイトのSpotを設置した場所に“ニコちゃんマーク”みたいなのが表示されているはずです

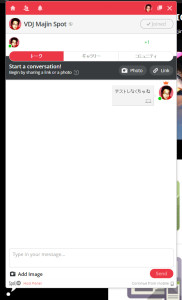
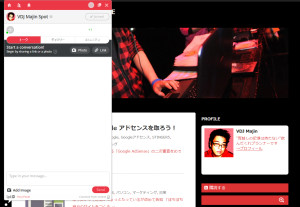
クリックすると…
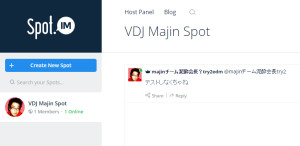
おお!LINE風チャットコミュニティが起動します。

“ニコちゃんマーク”はこの起動したSpot.IMのEdit Profileから画像を変える事が出来ます。
うまくいってますね。
便利ですね。
今回は仕事で使えるかなと思い実験しましたが、ちょっと機能が物足らなかったのでそのうち外します。
でも普通に使う分には十分な機能なので、ECサイトや問い合わせが多いようなサイトに導入すれば面白いかもしれません。
このSpot.IMはWordPressだけじゃなくて普通のサイトにも簡単に導入出来ますので是非皆さんチャレンジしてみて下さい。
追記:【ブログ編】とっても簡単!自分のWEBサイトにSNS機能を付けちゃおう!
⇒〆の三行
1.Spot.IMの導入は簡単!
2.色んな可能性がありそう!
3.個人的な日記やブログには向いてないかも!
でした